


As Tricentis aimed for rapid global growth, the first step was to streamline its roster of product launches faster while simultaneously keeping its site updated for users. Laying a foundation of an infinitely scalable web architecture through Netlify hosting guaranteed an outstanding experience for developers and end users. Keeping up with the traffic accompanying each product launch enabled Tricentis to expand rapidly.
By utilizing ultra-modern web architecture to minimize friction even before launch, Alloy delivered the right digital tools for Tricentis to grow and expand their business.


Cutting-edge tech for current business needs
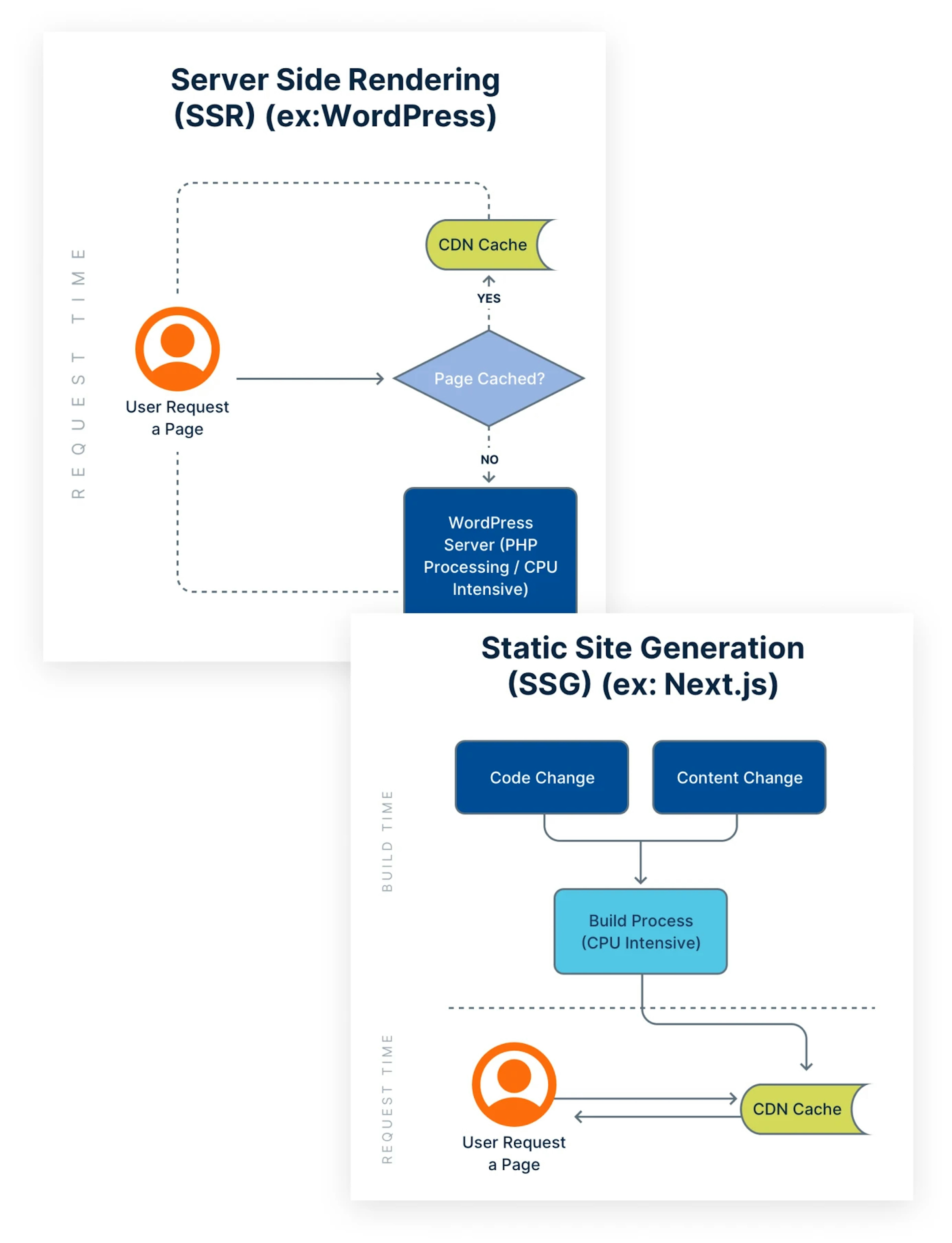
Moving away from monolithic CMS implementations, which can bottleneck the process of delivering fresh content to users, Alloy built a statically generated site with pre-generated content during build deployments resulting in zero processing time upon launch. Once a user clicks through to a newly launched campaign, the content for that specific customer is waiting for them right after they click through a product launch email. Creating an infinitely scalable site translates into content loading within a quarter of a second (or 250 milliseconds). Tricentis’ site instantaneously navigates as quickly (if not quicker) as a user can click from page to page.
Marketo & progressive profiling
Tricentis utilizes Marketo for their lead generation, but together with Alloy, that process was customized through progressive profiling. Streamlining the user experience using this method allows Tricentis a deeper knowledge of their user while also not bogging customers down with lengthy forms about themselves and their objectives.
Netlify
Alloy’s choice of Netlify hosting guaranteed that no matter what, Tricentis’ site stayed up and running. While most web hosts deliver sites via one cloud provider, Netlify hosts from several, so if one server goes down, Tricentis would stay up and running from a redundant server. Not only would Tricentis have that almost locked-down guarantee of always being live, but through Netlify, each and every user is served the site from the closest node, so Tricentis loads in the absolute shortest amount of time for each unique visitor.
Next.js
Providing front-end microarchitecture via Next.js Alloy's team ensured optimal image delivery to users. Through Next.js visual content is served and optimized based on each user’s platform, whether that be sending a retina display image or the best option for a user on mobile.



